💡 Sortörés (sortáv nélkül)
Ha egy bekezdésen vagy felsoroláson belül szeretnénk új sorba törni a tartalmat, de nem szeretnénk, hogy a bekezdésnél beállított sortávot, vagy a felsorolásnál megjelenő listajelet/számozást, akkor egyszerűen az Enter gomb lenyomása előtt nyomjuk le a Shift (nagy betűvé alakító) gombot és tartsuk lenyomva, amikor megnyomjuk az Enter.
💡 Vízszintes vonal
Ahogyan ebben a leírásban is látjuk, vízszintes elválasztó vonalakkal is tagolhatjuk a szövegünket. A vonal mindig az adott tartalom (oldal/bejegyzés) teljes vízszintes szélességén keresztül húzódik. Ennek beszúrásához a grafikus szerkesztősávban a — jelre kell kattintanunk, vagy a HTML nézetben az alábbi egyszerű kódot beszúrnunk:
<hr />
💡 Címsorok használata
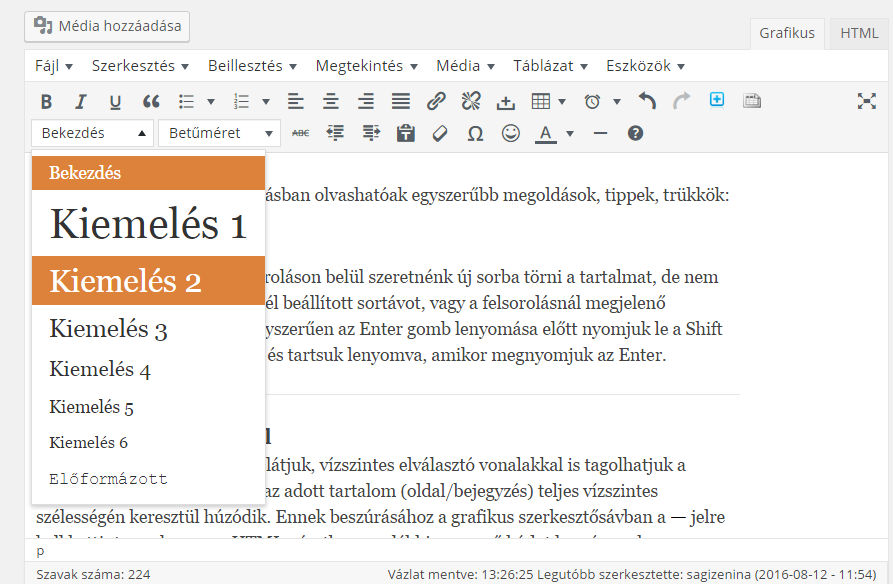
A szövegtagolásához érdemes az egyszerű szövegformázási lehetőségek (félkövér, dőlt betű) a címsorok adta kiemelések használata is. Grafikus nézetben a szerkesztőlécünk bal alsó sarkában a Bekezdés szót láthatjuk. A mezőben található kis, lefelé mutató háromszögre kattintva választhatjuk a kiemelések különböző szintjét, lásd alábbi kép. Lehetőleg használjuk hierarchikusan. A címsorok mérete központilag meghatározott.
💡 Gombkészítés
Egyszerűen készíthetünk gombokat a linkek helyett (használjuk körültekintően, ne vigyük túlzásba). Pl így:
Ehhez először készítsük el a szöveget (pl. Letöltés, stb.) és linkeljük rá a webcímet: (a példában a Semmelweis Scholar szót és a https://scholar.semmelweis.hu/ linket használtam). Ezután váltsunk át a HTML nézetbe és keressük meg a linkünket (Ctrl+F keresés működik). A példa esetében ezt látom:
<a href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
Ebbe a kódba kell beleírnunk egy class=”btn btn-valami„ részt, attól függően, hogy milyen gombot szeretnénk készíteni. Az alábbi gomb nevek csak azt jelzik, hogy abban a bizonyos class kódrészbe mit helyettesíthetünk a „valami” helyére. Tehát az alábbiakból azt jegyezzük meg, hogy melyik szín melyik class megnevezéshez tartozik. Természetesen bármit írhatunk a gomb – azaz a link szövegeként – ami jelen példában a „Semmelweis Scholar”.
<a class="btn btn-default" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
<a class="btn btn-primary" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
<a class="btn btn-success" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
<a class="btn btn-info" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
<a class="btn btn-warning" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>
<a class="btn btn-danger" href="https://scholar.semmelweis.hu/">Semmelweis Scholar</a>